Parche para la versión de PlayStation 1 de Rayman para agregar caracteres
Todo comenzó cuando buscando parches de traducciones para juegos de PS1 descubrí que existía una traducción al español del Rayman 1. Me la descargué y cuando fui a probarla vi que faltaban los caracteres acentuados y la ñ. A mí personalmente no me molesta que las palabras no estén acentuadas pero que no esté la ñ sí que me chirria. Observé también en la web de la traducción que solicitaban ayuda para eliminar el selector de idioma y como hacía mucho tiempo que no trabajaba en ningún proyecto me propuse echarle un vistazo.

Traducción original
Me descargo el plugin https://github.com/lab313ru/ghidra_psx_ldr para el ghidra y con la ayuda de emuladores descubro fácil que función es la que muestra el selector de idioma. Al resultarme tan sencillo me quedé con ganas de más y me puse a investigar como poder meter, aunque sea la letra ñ. También me puse en contacto con SuiKaze Raider para comentarle que había realizado el parche de selección de idioma y para pedir algo de información sobre el formato de los ficheros de recursos del juego.
SuiKaze Raider me comenta que existen 3 tamaños de letra, la pequeña que es la más utilizada, la mediana y la grande que es la que menos se utiliza. Y me comenta su idea de eliminar la fuente grande y utilizar ese hueco para crear los caracteres extra. De primeras intento buscar una solución más sencilla y reemplazar solo algunos caracteres de los que ya existen, pero no hay suficientes para la ñ y las vocales acentuadas.

Fuentes mediana y grande

Fuente pequeña
Después de un análisis más profundo conseguí extraer las texturas y con una información clave que me pasó SuiKaze Raider, extraje la información de los sprites correspondientes a los distintos caracteres. Lo que si pude comprobar es que en la textura de la fuente pequeña había mucho espacio entre las letras y que se podían juntar sin que esto afecte al resultado dejando espacio para meter los nuevos caracteres. Aun con esto, todavía falta parchear el programa para poder relacionar de alguna forma los textos con los sprites nuevos.

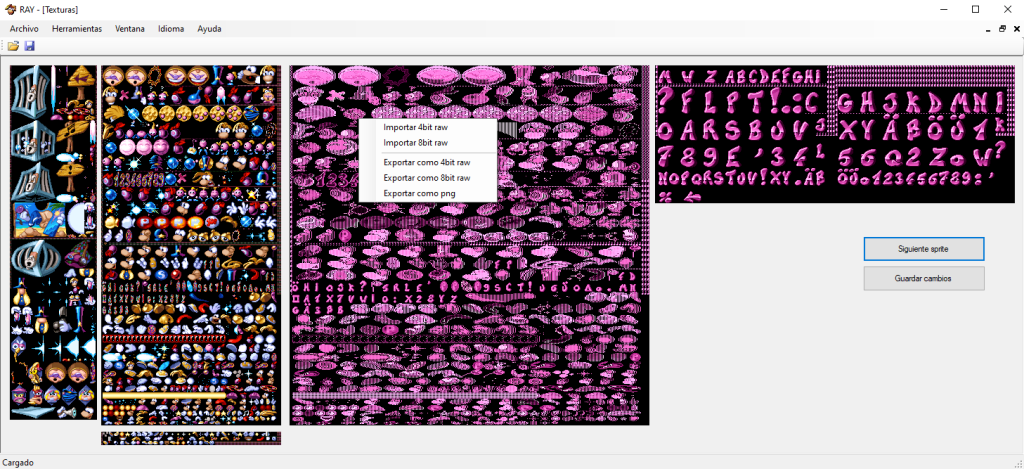
Visor de texturas
Debido a que la asociación de caracteres con sus correspondientes sprites está metida a pelo en el código, realizar un parche no es tan sencillo como el de eliminar el selector de idioma. Empiezo a meter recortes en el código para mostrar nuevos sprites y lo consigo, aunque de una forma un poco inestable.
Una vez conseguido, me dispongo a desarrollar una aplicación para poder gestionar las texturas, los sprites y sus propiedades de forma más directa y así no perder tiempo editando manualmente los ficheros binarios. El resultado de este trabajo lo puedes encontrar en https://github.com/ifcaro/RAY.

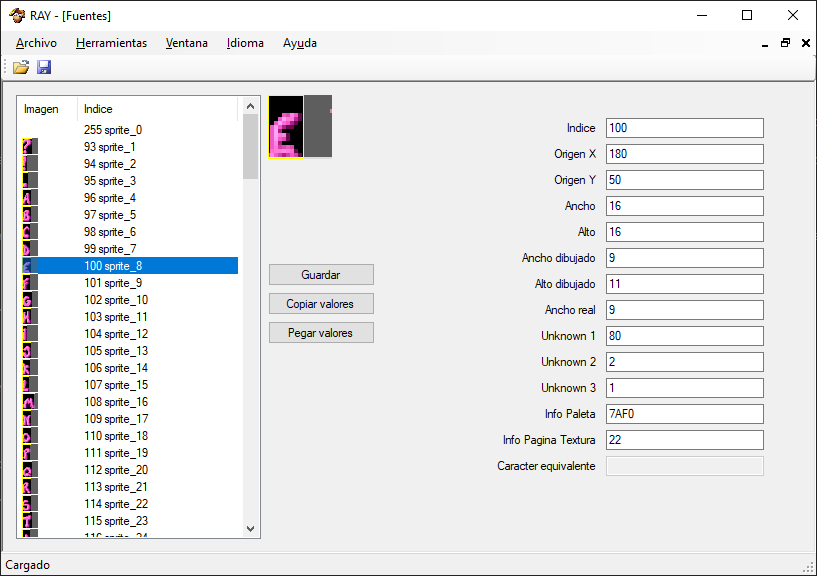
Editor de sprites
Con la ayuda de esta aplicación pude continuar en el parcheo del ejecutable para el tema de la asociación de caracteres con sprites. Después de pensar formas de realizar este parche llego a la conclusión de que va a ser necesario eliminar la fuente grande. Y empiezo a trabajar en la siguiente solución.
Como las fuentes están en la tabla de sprites en el siguiente orden: pequeña, grande, mediana. Decido eliminar la grande y mover un poco hacia arriba la mediana dejando un poco de espacio después de la pequeña y de la mediana para añadir ahí los caracteres nuevos. También modifico en el código una de las condiciones para agregar una asociación secuencial de bytes con sprites en los huecos que he dejado.

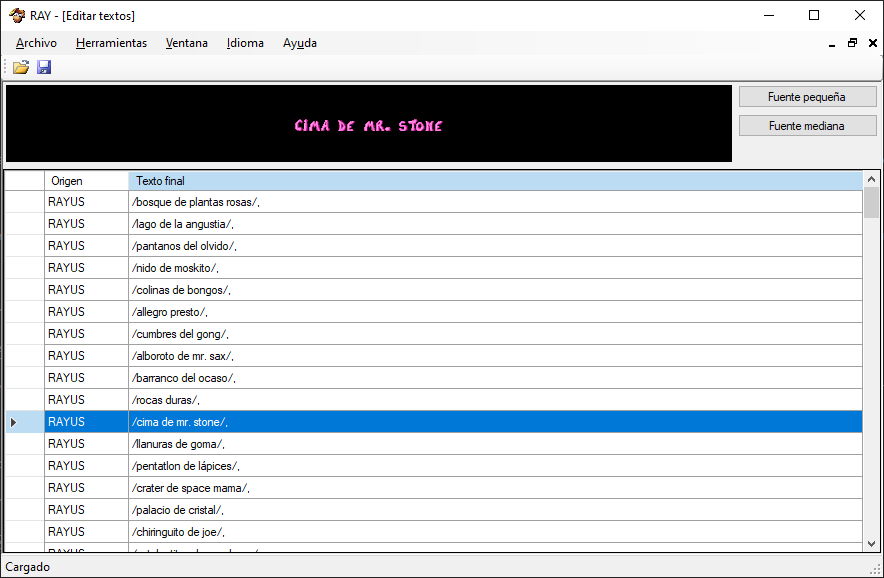
Editor de textos
Aunque creo que con este parche se pierde uno de los sprites originales, a cambio nos permite añadir hasta un máximo teórico de 23 sprites nuevos. Con esto se confirma la posibilidad de hacer una traducción con acentos y sobre todo con ñ aunque a cambio perdemos la fuente grande.
DESCRIPCION DEL PARCHE
En resumen, los parches aplicados al final son los siguientes:
EXE
| 0x0000ec04 0x0000ec08 0x0000ec54 0x0000ec58 | 0x80131404 0x80131408 0x80131454 0x80131458 | 1c 80 04 3c 94 66 84 34 1c 80 04 3c 94 66 84 34 | Parche para mover el literal OK |
| 0x0001f448 | 0x80141c48 | 30 15 21 24 | Ancho letra pequeña |
| 0x0001f468 | 0x80141c68 | d4 15 21 24 | Ancho letra mediana |
| 0x00020650 | 0x80142e50 | 01 00 07 34 | Forzar la fuente media si se quiere pintar la grande |
| 0x00021e9c 0x00021ea0 0x00021eb8 | 0x8014469c 0x801446a0 0x801446b8 | 1c 80 04 3c 54 66 84 34 00 00 00 00 | Mover el literal de GO! |
| 0x0002c298 | 0x8014ea98 | b1 ff 85 24 | Agregar caracteres |
| 0x0002c354 | 0x8014eb54 | 19 00 42 24 | Mover fuente media |
| 0x0003b93c 0x0003b940 | 0x8015e13c 0x8015e140 | 1c 80 04 3c 74 66 84 34 | Mover literal PERFECT |
| 0x0005a888 | 0x8017D088 | 00 00 00 00 | Eliminar el selector de idioma |
| 0x0009ed30 | 0x801c1530 | …. | Nueva ubicación para los anchos de las fuentes |
| 0xa3e54 | 0x801c6654 | Nueva ubicación para el literal GO | |
| 0xa3e74 | 0x801c6674 | Nueva ubicación para el literal PERFECT | |
| 0xa3e94 | 0x801c6694 | Nueva ubicación para el literal OK |
RAY.XXX
En la tabla de sprites, se eliminan los que corresponden a la fuente grande y se mueven los de la fuente mediana hacia arriba dejando hueco después de cada fuente para los caracteres que se necesitan añadir.
Actualmente, el equipo de Tomb Raider Translations Spain esta trabajando en la creación de una fuente multiidioma para, haciendo uso de este parche, realizar una traducción en varios idiomas de Rayman 1.